Native Apps, Web Apps and Hybrid Apps
What is a native app, a web app, and a hybrid app in Android?
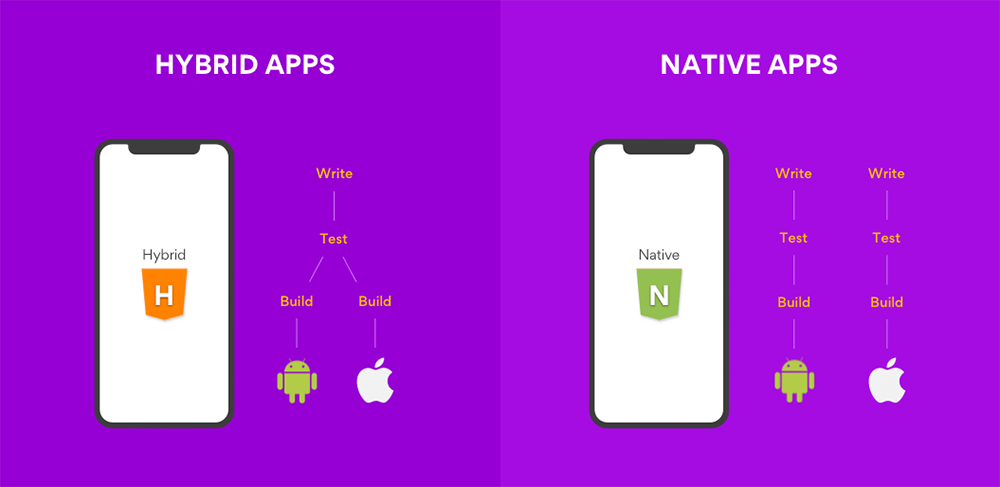
There are three types of apps that you can develop for Android: native apps, web apps, and hybrid apps. Each type has its own strengths and weaknesses, so it’s important to choose the right one for your project.

Native apps are written in a specific programming language and designed to run on a specific platform. They have access to all of the features of the platform, including the UI and hardware. Native apps are usually faster and more responsive than other types of app, but they can be more expensive to develop.
Web apps are written in HTML, CSS, and JavaScript, and run in a web browser. They don’t have access to the native UI or hardware, but they be easier and cheaper to develop than native apps. They also have the advantage of being cross-platform, meaning they can run on Android, iOS, and other platforms.
Hybrid apps are a combination of native and web apps. They’re written in a programming language like native apps, but they use web technologies like HTML, CSS, and JavaScript to create a UI that looks and feels like a native app. Hybrid apps offer the best of both worlds: they’re cheaper to develop than native apps, and they can be distributed through app stores like native apps. However, they’re not as fast or responsive as native apps.
When choosing the right type of app for your project, it’s important to consider your budget, your timeline, and your goals. If you need a fast, responsive app with access to all of the features of the platform, a native app is probably the right choice. If you’re looking for a cheaper option that can be distributed through an app store, a hybrid app might be the right choice. And if you need a cross-platform app that can run on any device, a web app is the way to go.
What is the difference between React Native and Hybrid Apps?
React Native and Hybrid Apps are two different types of mobile apps. React Native is built using React, while Hybrid Apps are built using web technologies such as HTML, CSS, and JavaScript.
The main difference between React Native and Hybrid Apps is that React Native offers a better user experience because it uses the same language on both the Android and iOS platforms. With Hybrid Apps, you need to use different languages for each platform, which can lead to errors and inconsistencies.
Another difference between React Native and Hybrid Apps is that React Native provides a more native look and feel, since it uses the same components as those found in the Android and iOS platforms. This makes React Native apps look more like native apps, which can be important for users who are accustomed to using native apps.
Finally, React Native is faster and more responsive than Hybrid Apps because it uses JavaScript bridge to communicate with the native components. This means that there is no need to recompile the code when making changes, which makes development faster and easier.
Overall, React Native is a better choice than Hybrid Apps for creating mobile apps because it offers a better user experience, a more native look and feel, and faster development times. However, Hybrid Apps may still be a good choice for some developers because they offer cross-platform compatibility and can be less expensive to develop for Huddersfield.
Can a hybrid app use the same backend as the web app?
Yes, a hybrid app can use the same backend as a web app. This is because both Hybrid and web apps are built using HTML, CSS, and JavaScript. Therefore, they can communicate with the same server and exchange data.
One advantage of using a hybrid app is that it can work offline. This means that if the user does not have an internet connection, the app will still work. Another advantage is that hybrid apps are usually faster and more responsive than web apps.
What are the pros and cons of native apps vs. web apps?
There are a few key differences between native apps and web apps that can impact development costs, user experience, and more. Let’s take a look at some of the pros and cons of each approach:
Native apps are generally more expensive to develop than web apps because they require specialized skillsets and tools. Additionally, native app development typically requires more time than web app development. However, native apps often provide a better user experience because they are specifically designed for each platform and can take advantage of all the device’s features.
Web apps are less expensive to develop than native apps and can be developed relatively quickly. They also tend to be more portable across platforms since they’re not tied to any specific operating system. However, web apps often have a lower quality than native apps because they can’t take advantage of all the device’s features and may not be as responsive. Additionally, web apps are typically less reliable than native apps since they can be affected by connection issues.
So which is better – native apps or web apps? It really depends on your specific needs and requirements. If you’re looking for the best possible user experience and don’t mind spending a bit more money, go with native apps. If you’re looking for something cheaper and more portable, go with web apps and contact Huddersfield Apps.
